

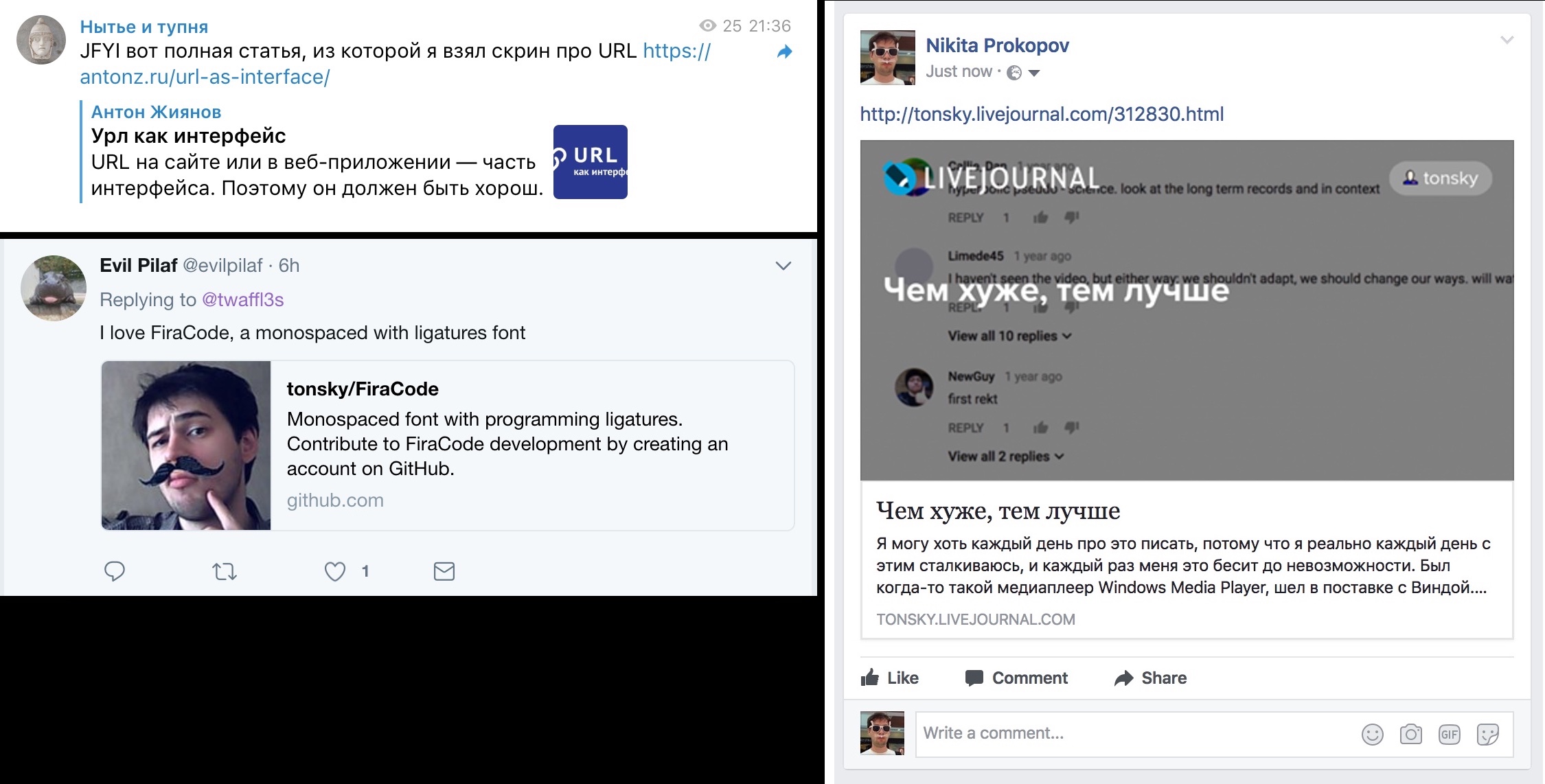
ладно, раз уж мы про УРЛы. Другая странная традиция нового времени — делать урлам карточки. Если в посте есть ссылка, фейсбук (твиттер, телеграм) сходят в ней, вытащат первую попавшуюся картинку, то, что они посчитают заголовком, возьмут откуда-нибудь две строчки и назначат их описанием и состряпают из них такую вот карточку.
Вроде бы всё верно, URL это для машин, а люди хотят видеть слова, и даже можно управлять тем, что в карточку попадет (на стороне сайта), но на практике получается фигня:
- картинка всё равно кадрируется как попало. Телеграм вот кадрировал под квадрат, потому что ему так удобнее
- из загловка и описания складывается какая-то каша. Информации как бы и слишком много (для лаконичности), и слишком мало (для того, чтобы понять, что там) — парадокс
- всё это страшно оформлено. На картинке выше очень сложная иерархия, которяа одним взглядом не считывается. Простое и лаконичное сообщение превращается в какой-то графический ужас, грязь и хаос
- куча людей просто забивает/не знает/не имеет возможности эти картинки настроить. Если я пишу пост на блог-платформе, платформа возьмет первую картинку. Гитхаб отдает юзерпик. В итоге приходится пялиться на случайные рожи, вырванные из контекста иллюстрации и ужасно кадрированные хз что, что _еще больше запутывает_
И получается удивительное: лучший способ написать пост со ссылкой — вставить ссылку в текст. И просто, и лаконично, и всегда корректно. В HTML еще была возможность написать текстом одно, а в адрес ссылки поставить URL, но это уже чисто программерский трюк, конечно (для которого никто не придумал нормального интерфейса до сих пор, кстати). Поэтому — вот и еще один ответ — нафига нам человекочитаемые урлы.
И это ЖЖ еще старается. И фейсбук старается. Но я все равно сходу не понимаю, куда смотреть и что на этой картинке читать. Очень сложная иерархия: размеров, цветов, шрифтов, вложенности.