

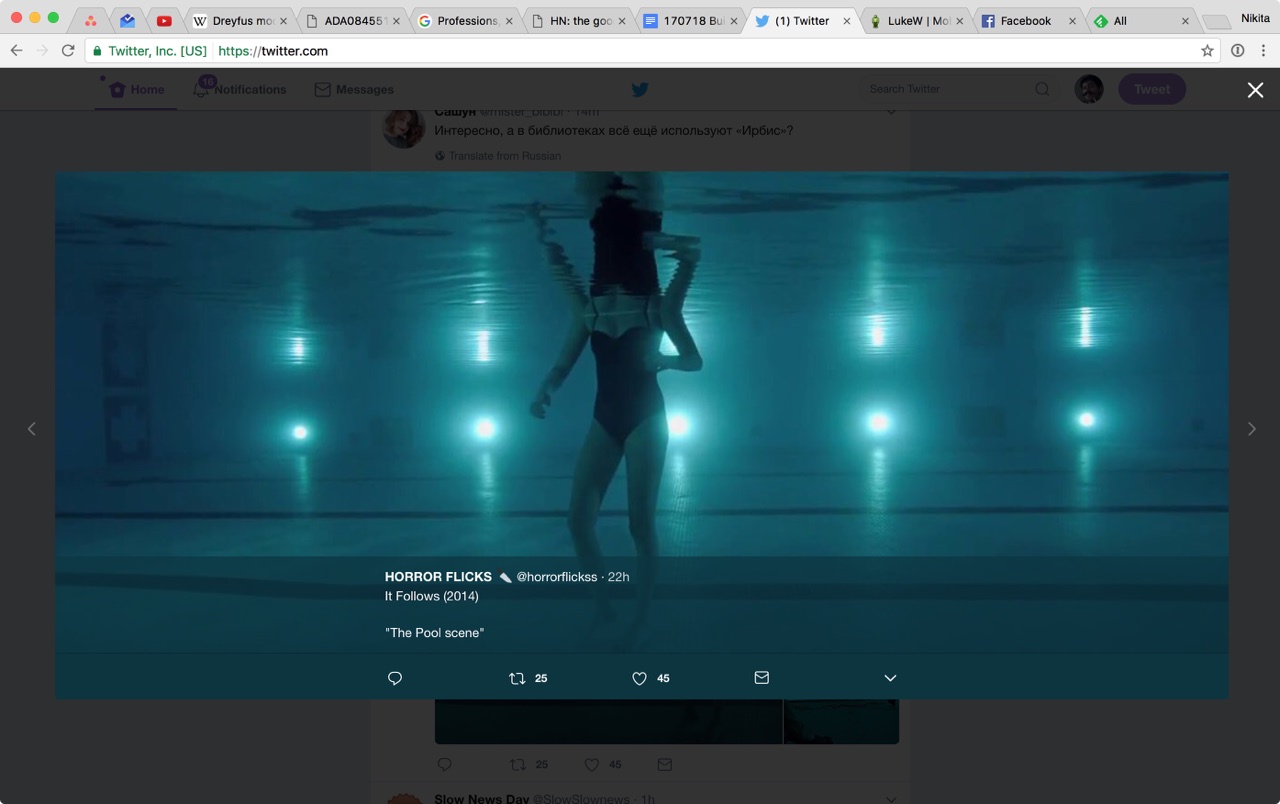
веб-интерфейс твиттера. Видите эту мудацкую плашку снизу, которая перекрывает пол-картинки и из-за которой нифига не видно. Засада в том, что она не исчезает ни разу. Единственный способ её убрать — увести мышку вверх или вниз за пределы картинки. Подвох в том, что это абсолютно не желанное и противоестественное место для курсора. Делать там абсолютно нечего. Куда хочется мышку увести, так это на стрелку переключения на следующую картинку. Та, которая справа. Она как бы за пределами картинки, но — сюрприз-сюрприз — если навести на нее курсор, мудацкая плашка возвращается!
Твиттер вообще мастера UI, конечно. Вообще основная идея развернутых фоток — я увидел в ленте что-то интересное и щелкнул посмотреть поближе. В такой ситуации я _уже прочитал_ комментарий и меня интересует, собственно, изображение. Но нет, оно-то как раз перекрыто дебильной плашкой. Зато я всегда увижу сколько у картинки лайков. Для лайков, видите ли, место нашлось. А для 140-символьного комментария ну вообще никак, только на самой фотке. Да еще так, что хрен спрячешь.
Еще я люблю такой момент — тоже в веб-твиттере — когда туда постят высокую достаточно картинку, твиттер в ленте её кадрирует и показывает прямоугольный фрагмент небольшой высоты. Если фрагмент заинтересовал, тыкаешь в него, и картинка открывается на весь экран — та-дам — намного мельче, чем даже тот фрагмент в ленте. Ну вот нафига она мне такая, что я на ней разгляжу? Правило простое — если я на что-то тыкнул, я должен увидеть это крупнее.
Ну и поскольку твиттер весь на оверлеях и абсолютном позиционировании, если начать страницу зумить, всё уплывёт чёрт знает куда. Без этого опыт был бы не полным. Как говорили в Generation Kill, они не могут сделать нормально, потому что это было бы not retarded enough.