igrishaev: I've been using Emacs for years but recently had to switch to Idea to maintain some legacy Java code. One thing that really shocked me was lots of unnecessary information that the program splashes out on me at once.
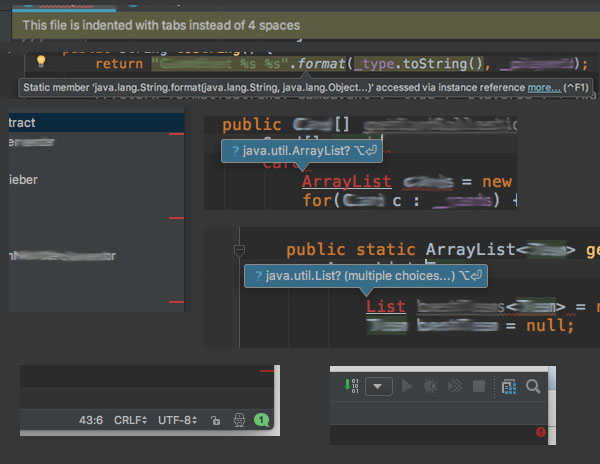
When I start editing a file, a yellow bar appears at the top saying "the file was indented with tabs". Great, what do you want from me? When IDE handles indentation automatically, it's the last thing I'd like to care about.
A sidebar with the project's file tree has strange red lines on the right side. They are not bound to anything, clicking or hovering on them does nothing.
If you have a syntax error in your code, a tooltip will appear obscuring the right place you are editing at the moment.
Long tooltips with error messages have tiny "more" link at the end. To click on it, you should move the mouse across the tooltip's area. Once you move cursor somewhere else, it disappears.
Clicking on such a link I'd like to see some useful information, code samples, links or whatever else that could help me to prevent such an error in the future. Instead, it expands to show just a couple of extra words that did not fit the tooltip initially.
In the top right corner, there is a strange red bulb with exclamation mark. But in the top right corner, there is another green one with "1" in it. What are they? Was it so difficult to deliver this information with plain text?
In Emacs, I've got only two extra lines below the code area. The first one is status bar with all the metadata about the document I'm working on at the moment. The second one is for system messages. Surprisingly, that's enough to be on top of everything when working with code.