
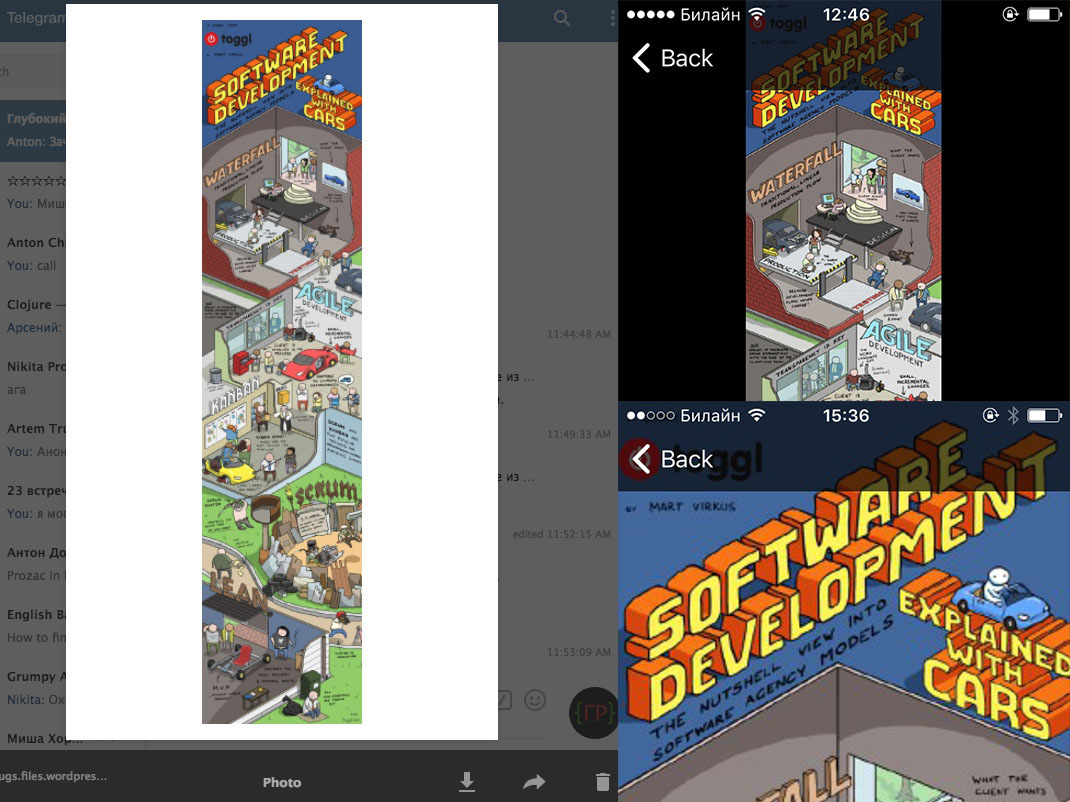
В Телеграме скинули ссылку на комикс. Такие картинки отличаются тем, что сильно вытянуты по вертикали. Веб-версия показывает столбик, ужатый по высоте. Из-за сохранения пропорций ширина тоже сжалась, увидеть ничего невозможно.
И все, больше ничего не сделать! Стрелочка вниз означает скачать на диск. Я не хочу ничего скачивать, это привет из нулевых, когда мы качали ПДФ и ставили Акробат (не забыть отключить службу обновления в Винде после установки).
Стрелочка вправо значит пошарить картинку. Не то. Урна это удалить, я не хочу удалять. Нельзя открыть в новой вкладке, клики с шифтом или альтом ничего не дают. Твоя картинка не такая как все, неудачник.
А вот как открывается картинка на Айфоне. Срабатывает системный компонент, где все уже учтено и протестировано на миллионе случаев. Изображение подгоняется на ура. Я могу его призумить, промотать, послать на почту и что там еще.
Где-то на Медиуме хорошо сказали: веб-приложения популярны из-за крайне низких ожиданий со стороны пользователей. Даже самая примитивная настольная программа для показа картинок учитывает нестандартные пропорции.