nikitonsky: Microsoft. Microsoft never changes.
So I have a Windows 10 PC, and good half of the time I spent with it is taken by updates.
It starts nice: if Windows sees an update, it delicately downloads it and silently adds “Update and shut down” option to the Start menu, next to normal “Shut down”. When I’m about to turn my PC off, I see the option and think “hell, I don’t need it right now anymore, do whatever you need to do”. It’s a perfect place to put an update option to. Might not work as well for laptops which are rarely switched off but hey, for desktop it almost makes sense.
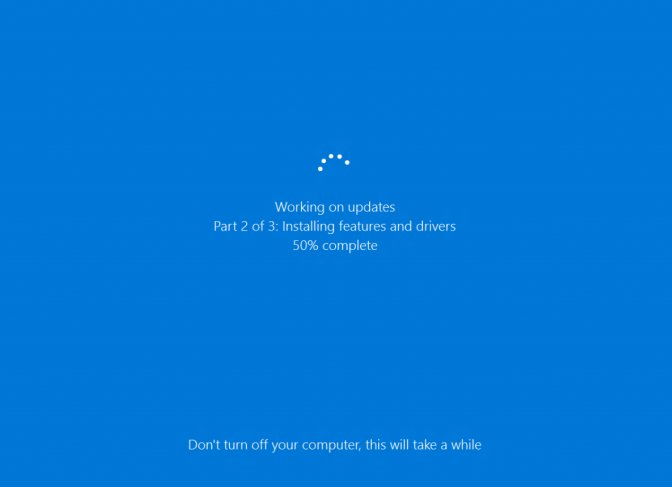
So it does its thing and turns off just as promised. I come back next morning, expecting my PC fresh, updated and ready to work as never before. But when I turn it on, it moves to “Part 2”, meaning it continues its update. Apparently there’re things Windows can only do after reboot, but hey, why couldn’t you do it yesterday? Can’t you reboot, do Part 2 and _then_ shut down? If there was a programmer who decided “well, user will turn their PC back on eventually, and we can continue _then_, so we don’t have to write that reboot code”, well, that programmer was WRONG. It’s very, very inconvenient, especially if I didn’t touch my PC for couple of days and then all of a sudden, when I finally need it to do _my_ stuff, turned out all that idle time was wasted and now _I_ have to wait? Nope, I don’t think so (actually, I have to, because I have no choice).
And man, does this thing takes forever. I’m not sure what it could possibly be doing, but I bet my i7, SSD and broadband connection are capable enough to download _fresh_ Windows 10 image, unpack it and override each individual file in a fraction of a time it takes Windows to install _incremental_ update.
So I leave it be for the next half an hour or so. Obviously. I find other stuff to do. I get distracted. After half a day passed I remember I wanted to do something on my PC, I get back expecting update to be finished by then. Well, sure Part 2 did finished. But guess what? Yep, there’re more than two parts in this process. After I finally sign in, I got congratulated with a new and updated Windows version and, you know, actually, we need some more time to finish the update.
True story. Happens every week or so. I guess, Microsoft never sleeps. There’s always stuff to improve.