igrishaev: When signing up for another service, I always look for a Google button. I don't want to spend my time on creating yet another login/password pair in my password storage, then validate my account by email, etc. Too long! Ideally, signing with Google provides the fastest pipeline to create a new account.
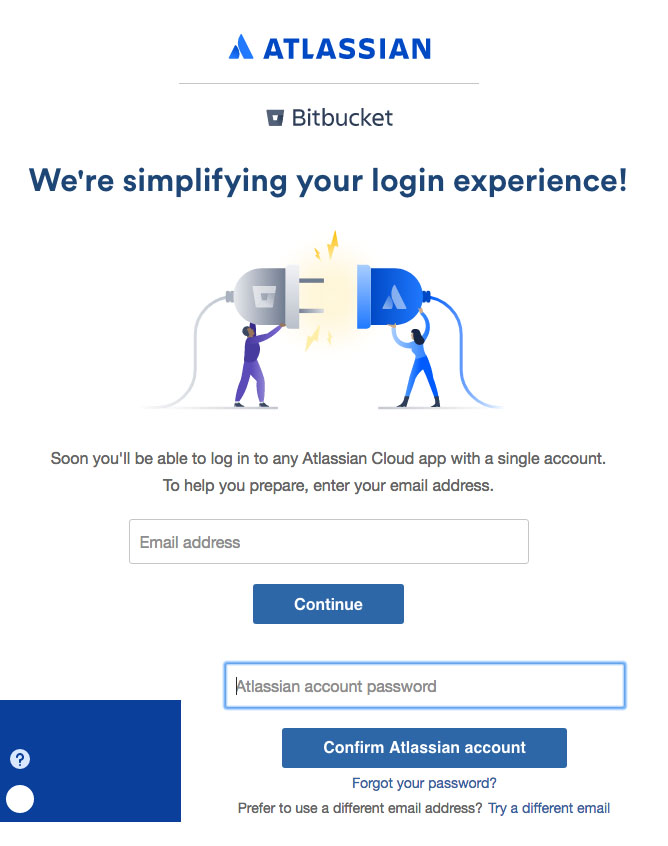
Under the hood, the Google servers return all the required information the service needs. These are full name, nick-name, email, locale, gender, country and even avatar URL. Everything we need to know about a user and even more! That's why, it's more than strange to see such a lame auth pipeline that Bitbucket has, for example.
Even if you signed up for a Google account, they will ask you for email. What? You've already got it in JSON response, haven't you? I cannot imagine a scenario when a Google user "ivan@gmail.com" signed up but then specified a completely different address, say "foo@test.net".
Then, they'll ask you for a password. I repeat, the main feature of a third-party authentication is you do not need to care about a password. So this benefit is completely ruined.
You also need to validate your email by clicking on a link from an email message. Although the very pipeline by itself ensures that yes, this guy is really a Google user Ivan and no one else.
Finally, in the left bottom corner, do you see a white circle? Believe me or not, this is me. Google returns a URL that points to a nice high-res user's avatar. Was it so difficult to just put that URL into an ![]() tag? Or at least your programmers could fetch that image from Google to Bitbucket servers and assign as my default avatar?
tag? Or at least your programmers could fetch that image from Google to Bitbucket servers and assign as my default avatar?
After all of that said above, was it really worth to add Google authentication?