nikitonsky: Ok, maybe it’s time to do Notion some justice. They got couple of things right which many of other tools did not.
First of all, they host your pictures for you. This is what most Markdown editors are missing. Yes, editing markdown and store it as a simple text file — what could be simpler? Except for when your drafts also have pictures, screenshots, stuff like that. You don’t want to insert pictures as a link, because that would put burden of managing picture’s lifecycle on you. What I want is text + pictures stored as a single entity, moved, edited, deleted, published together. Because it’s what document is. Single entity. Pictures are intergral part of document and handling them differently just because technically they are separate files — well, it’s programmer-centric, not user-centric.
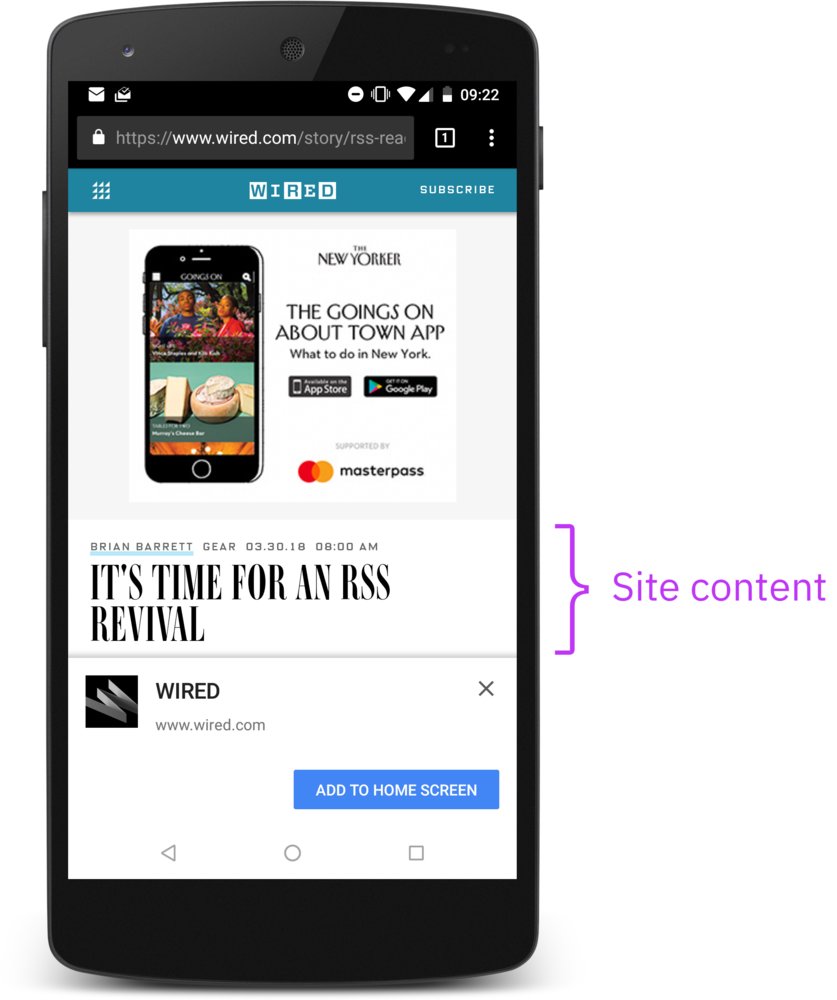
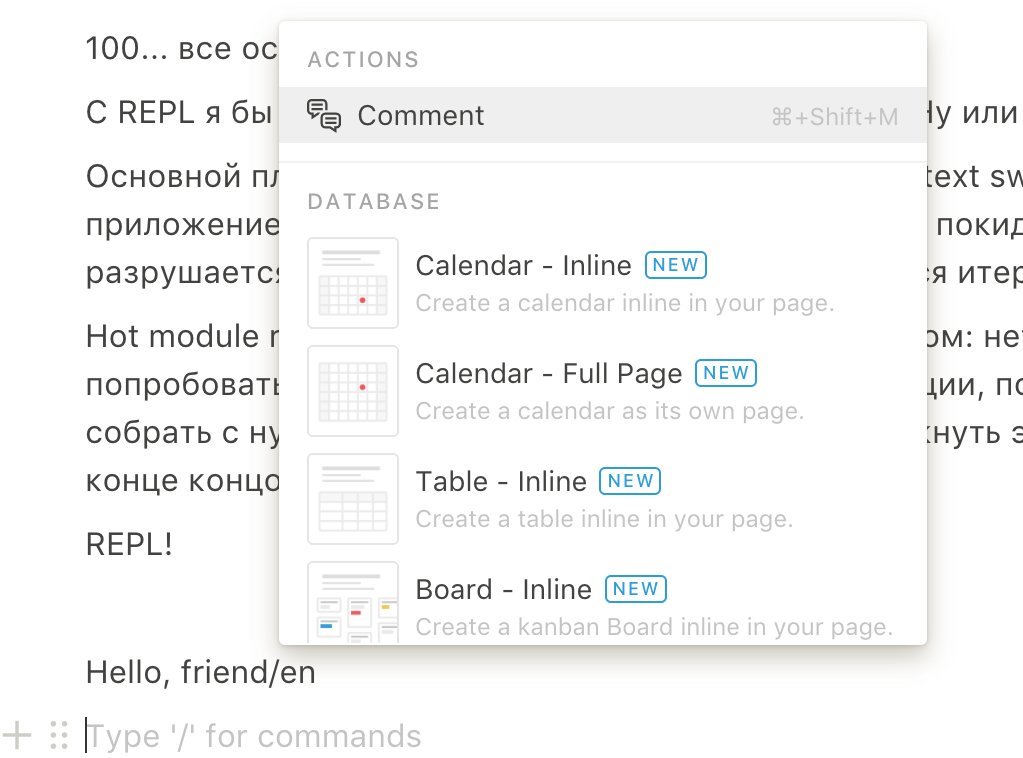
Second, they have simple block model of text documents. Blocks are pictures, paragraphs, headers, quotes or embeds. The important part is: each block always fills the whole column. There’s no “text flowing around picture”, “two videos next to each other” or any of those complex layouts. Their document model is simple, stupid and _just enough_. Remember inserting picture into Word or Google Docs document? You have lots of positions to choose from but always end up with a mess. In Notion you just don’t have those. And you know what? It solves the problem.
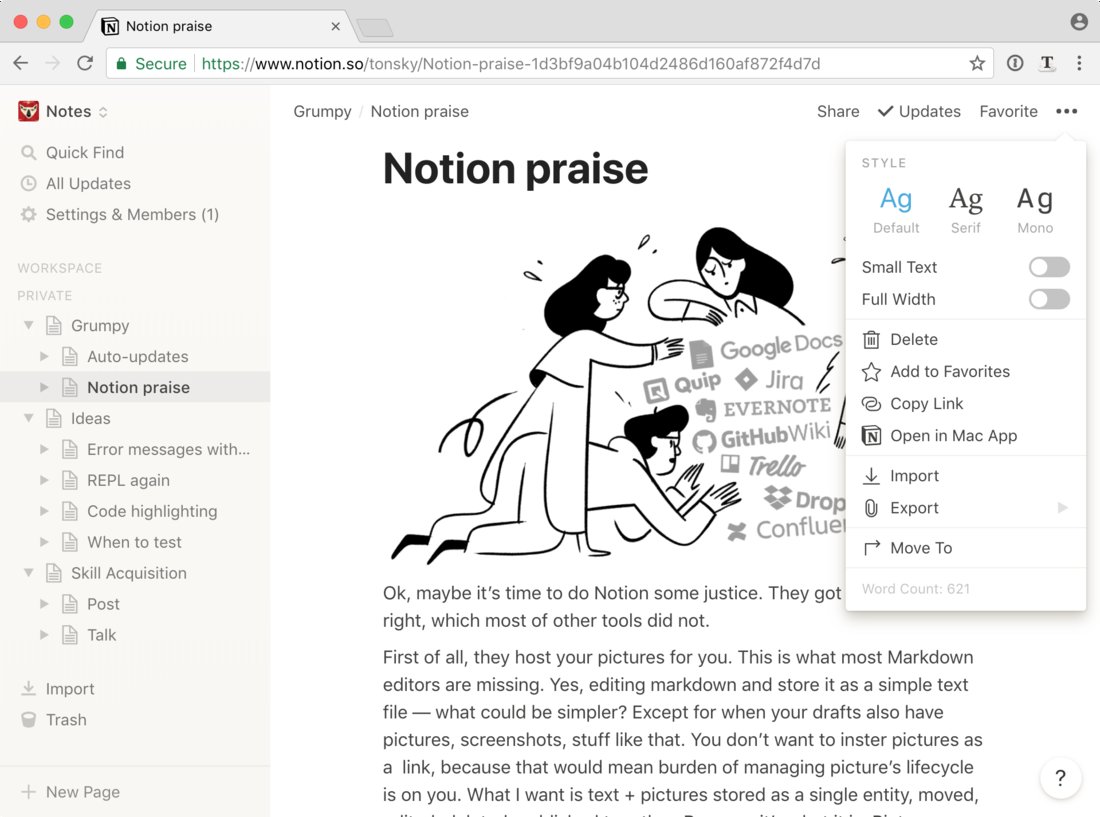
Speaking of “just enough”, they don’t have text styles either. Hell, you can’t even mix fonts! And it’s a great idea. Anyone who has worked in a company storing their documents in Google Docs knows how easy people mess _everything_ up about fonts. No styles, no problem.
Now to more subtle things. Typography is fine. They made narrow column the default, which is great because no one can read 200-character-long lines. You would be surprised how many apps got default column width wrong.
Having spacing between paragraph is also what you would expect from text app at this point. Please don’t make me put empty strings to separate paragraphs anymore.
I wish there were options to make text bigger and true black instead of this #424241 but nobody is perfect.
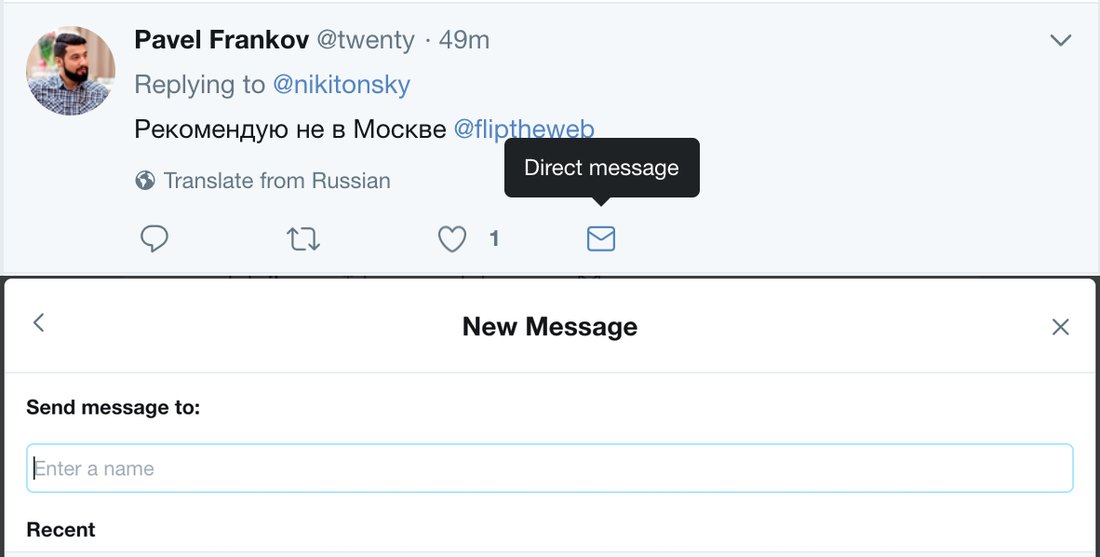
The whole UI is muted. They use light gray for secondary elements and avoid colors anywhere in the UI. This is great for long interactions because last thing you want while writing is for a big colored button to distract you all the time. In contrast, Dropbox Paper does exactly that: they put big bold blue button right in front of you (“Invite”, is it really SO important?). Bear app uses colored bullets (why???). OneNote? Not even funny. My point is, if you’re going to spend lots of time with the app, make sure there’s no color, as little UI as possible and no other distractions.
And finally, they make switching between documents really instanteneous. Remember how many hops does it require to switch between docs in Google Docs? And how much waiting does it imply? Well, here you have docs list on the left, each is one click away and loads fast enough that you stop thinking about it as a time-consuming process.
Special mention in this category for all the apps that implement navigation using two panels on the left instead of one. Bear, Quiver, macOS Notes, Standard Notes, Simplenote. Guys, it’s just notes, not a library of congress. And nobody likes nested hierarchies BTW. Special mention inside special mention for OneNote who made _organizing_ notes more complex than anything I could’ve imagined in my scariest dreams. Every time I start it I have to go down so many levels I forget what I came for.
Here you have it. I haven’t used Notion for anything more advanced yet (first impression — super complicated), but it works as a personal notebook I guess.
Bad parts:
- grumpy.website/post/0PiBqZVUI
- grumpy.website/post/0PhtVMD52
- grumpy.website/post/0PhfmxDnA
- grumpy.website/post/0PhAYfy0b