What Google is very consistent at delivering is UI inconsistencies.
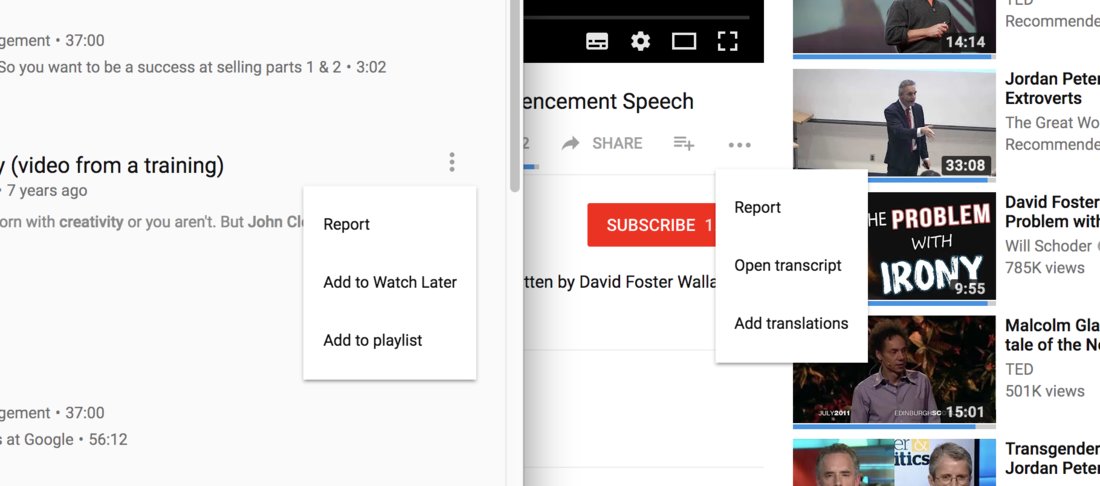
On the left are the search results on YouTube. Each video has the-three-dots menu (visible only on hover, by the way, which is another ridiculous detail). On the right is the video page. The-three-dots menu is horizontal this time, but has three items as well. The first item is the same in both menus. The last item looks the same, because it's "add something", but it's an illusion.
If you're wondering how to add the video to a playlist or "watch later" from the video page: you have to click the plus button to the left of the dots.
Come on!
Hey, do you remember that universal UI thing: if your menu item opens another thing, like a new window, then the item has '…' in the end? Like, "Save as…".
"Add to playlist" should be "Add to playlist…", because it opens, you guessed it, the list of playlists.