nikitonsky: минутка персональных, ни на чем не основанных наездов. Я не то чтобы настоящий сварщик, маску на стройке нашел, но свою долю картинок в Sketch нарисовал — презентации там, иконки, такое. Логотипы FiraCode, AnyBar, DataScript, Rum, Tongue все сделаны в Скетче.
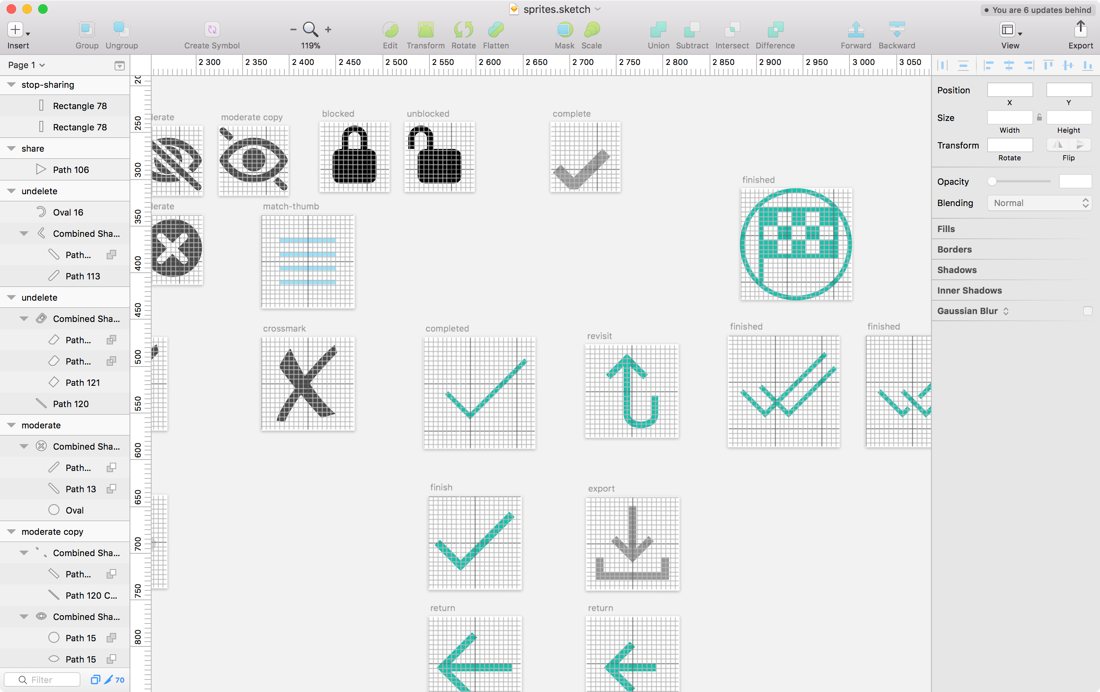
Так вот, когда я его только купил (v2, кажется) он был, ну, во-первых, откровением после Adobe. Выравнивания были волшебные, размеры он угадывал, инструменты под рукой оказывались как раз такие, какие было нужно _в этот момент_. Это чувство дорогого стоит — это вам не «еще одна фича», которых у Иллюстратора уж побольше, это именно продукт дизайн и юзер экспириенс. Опыт, понимаете ли. Он многого не умел, но чувствовал ты себя после работы лучше, даже если в сумме проехал мышкой больше пикселей.
И он, конечно, испортился. Или я испортился. Трудно сказать, что именно произошло — вроде бы и порисовал, а ушел раздраженным. Что не так? Прислушался, понаблюдал: направляющие выравнивают по каким-то левым местам вместо очевидных, углы не встают в пиксели, объекты прилепляются не к тем артбордам, на которые их ставишь, цвета не подсказывает.
Классно, да? Тот же самый эффект экспириенса, но в обратном направлении. Я понимаю, что Sketch меняется, и каждое решение имело смысл _в логике какого-то конкретного момента_, улучшения чего-то. Наверняка каждое изменение что-то чинит локально. Это как раз понятно как делается — обсуждается, проектируется, программируется. Но вместе с этим разрушился общий опыт. Удовольствие от использования. Магия пропала. Теперь это просто программа.