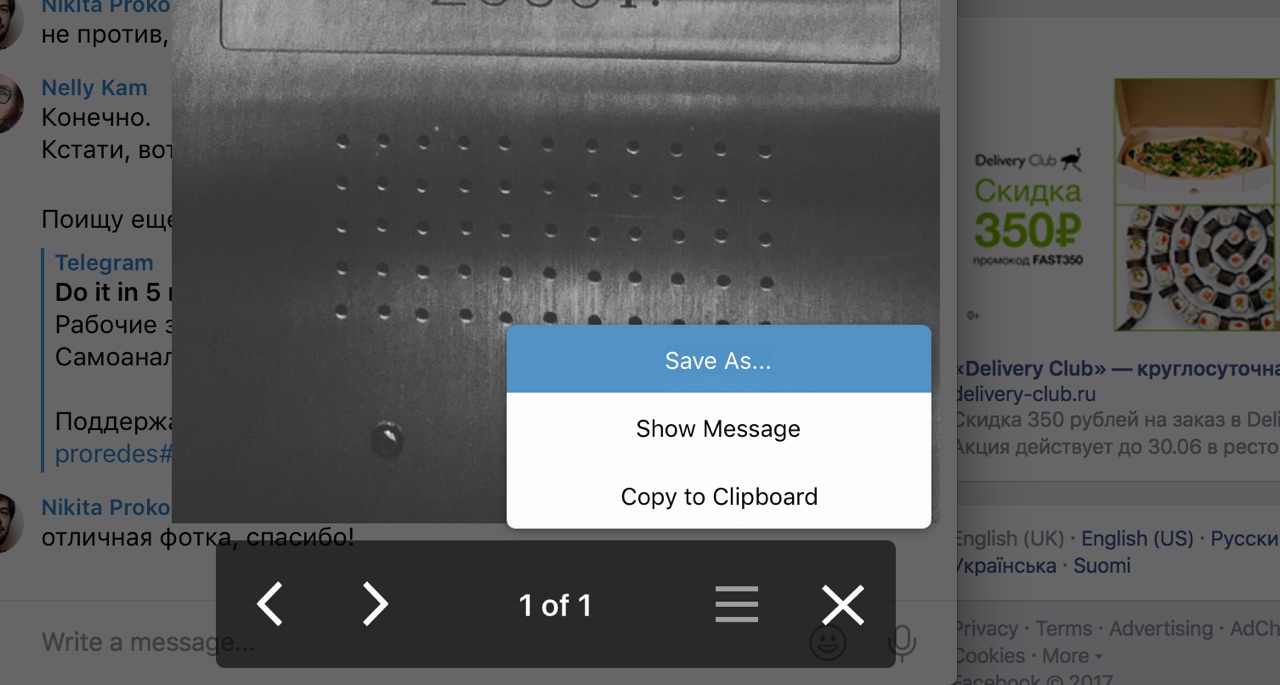
nikitonsky: по поводу левой картинки два соображения.
Во-первых графика снизу, очевидно, призвана объяснить принцип работы. Ее явно придумали позже, видимо, без нее пользовались как-то неправильно.
Так вот, мне кажется, она настолько абстрактна, в ней так много условностей и так мало конкретики, что не зная заранее как работает система, понять это из картинки трудно.
Ясности прибавила бы привязка к реальности, но. Кнопка на самом деле не красная, говорить надо не в динамик, а в микрофон, который на картинке вовсе не изображен. Мужик, наблюдающий за этим актом, видимо, машинист поезда, но на картинке кажется, что он стоит рядом с тобой и зачем тогда вообще вся система, если можно так сказать.
Любая картинка передает поток смыслов. Задача такой вот абстрактной поясняющей графики — передать необходимые смыслы (как работает система) и не передать смыслов паразитных, не имеющих отношения к делу или просто неверных (как с мужиком). Это тонкая грань, но никто не говорил, что будет легко.
Второе соображение про сам интерфейс. Сейчас на панели «Говорите» слева, а «Нажмите» справа. Что однозначно читается как последовательность инструкций, «сначала говорите, потом нажмите». (возможно, из-за этого и понадобилась поясняющая графика)
Справа, собственно, проблема решена, графика, соответственно, не понадобилась.