
иметь несколько аккаунтов — современная цифровая шизофрения. Одно дело разные потоки информации (английский/русский твиттер, персональный блог/блог проекта), но другое, как это всё привязывается. Аккаунт приравняли к человеку, и это оказалось ложью.
Я могу смотреть Ютуб под личным аккаунтом, а могу под рабочим. С точки зрения гугла это имеет смысл и он педантично во всех интерфейсах будет за этим следить, учитывать, прятать и напоминать. Но в реальном мире за монитором всё равно сижу я. То же самое с гугл-документами. Пытаясь открыть рабочий документ, он просит меня переключиться на рабочий аккаунт, но в итоге я всё равно увижу то, что хотел увидеть. Я, физический я, плотное человеское существо с глазами.
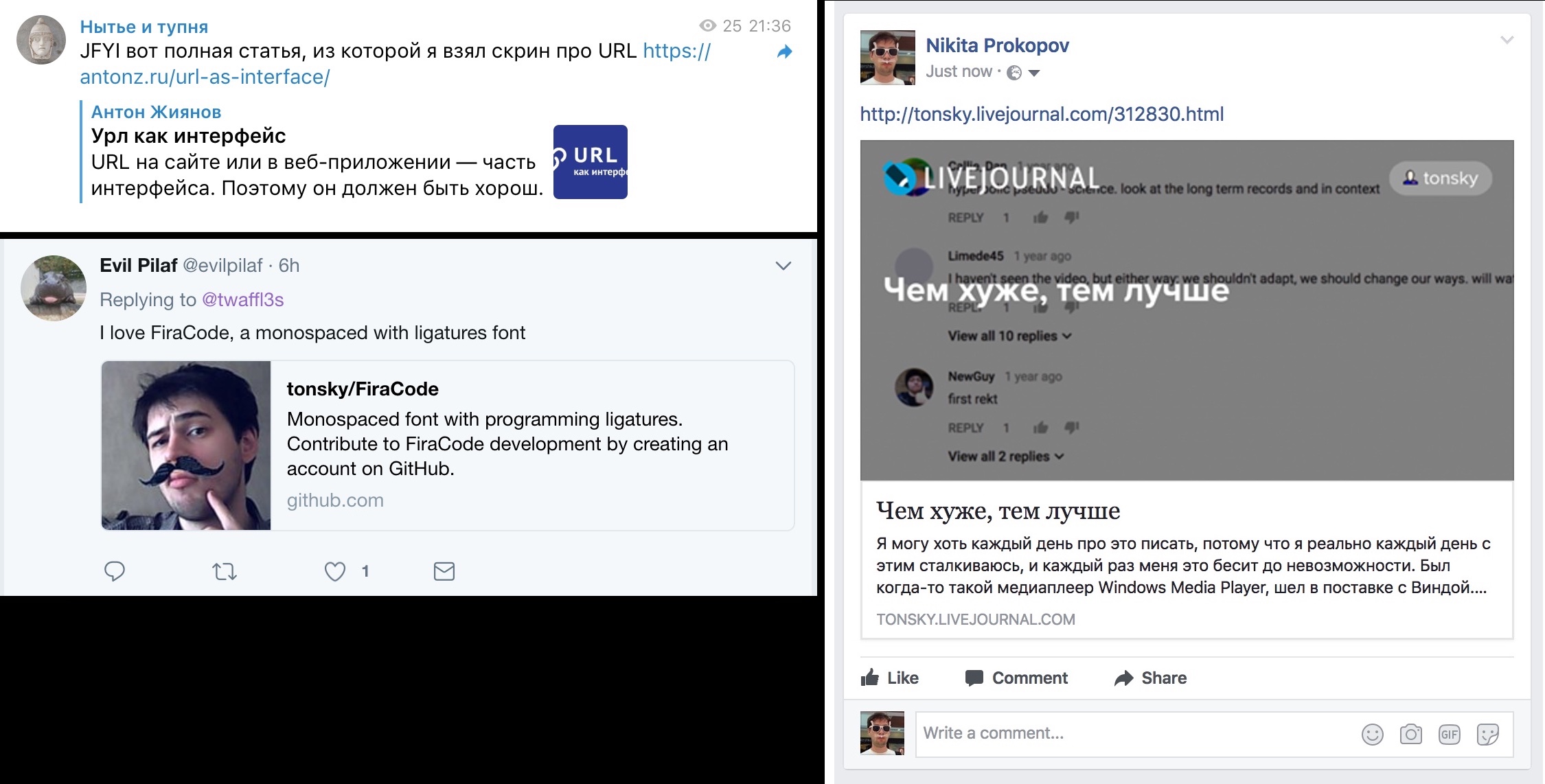
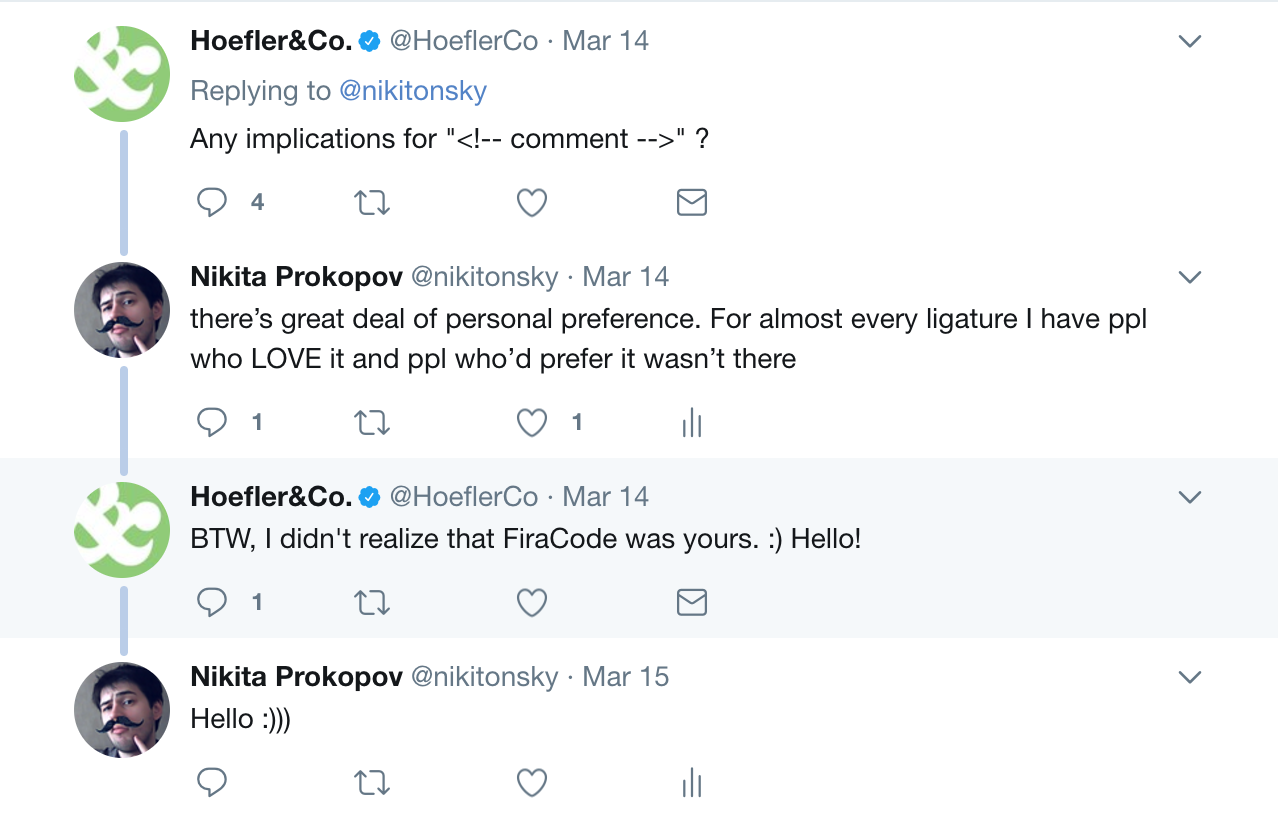
Компьютерных «я» много, и они ничему не соответствуют. Это чистая _неправда_, абстракция, введенная на ровном месте. Я могу ответить в твиттере от имени @FiraCode, но это не отменит того факта, что буквы набирал я лично. Я не превращаюсь в шрифт, когда отвечаю на вопросы о шрифте.
Это, кстати, очень мощный мыслительный приём: попытаться понять, как оно там на самом деле. Часто неочевидный — можно долго копаться в придуманных абстракциях, запутаться, забыв, что мир уже как-то устроен, и мы скорее всего не можем это изменить или упростить. Мир, реальность — всегда отправная и конечная точка, а наши конструкции только у нас в головах. Поэтому хорошо, когда абстракции не сильно расходятся с реальностью.