Many UI elements are based on physical anologues, or at least try to reference something in the real world.
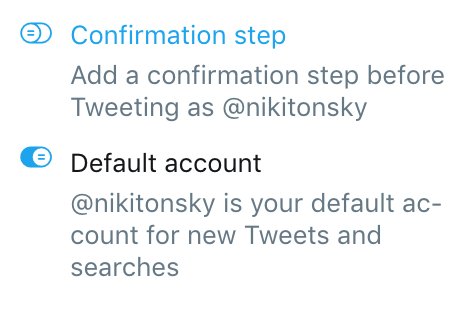
In case of a toggle, it’s obviously a movable switch. Those lines you see on its head are supposed to be physical bumps that prevent your finger from slipping. But they only work if they are perpendicular to the movement direction.
The designer who was designed those obviously didn’t know that and considered them to be a purely decorative. Combined with the rest of the widget they send a mixed message and confuse instead of helping